Interactive Timeline User Journey
A project for Monash Health showing a patient’s journey through the healthcare system over 9 years
Timeframe: 8 weeks
Tools: Adobe Illustrator, Excel, HTML/JS/CSS
Who?
Monash Health
What?
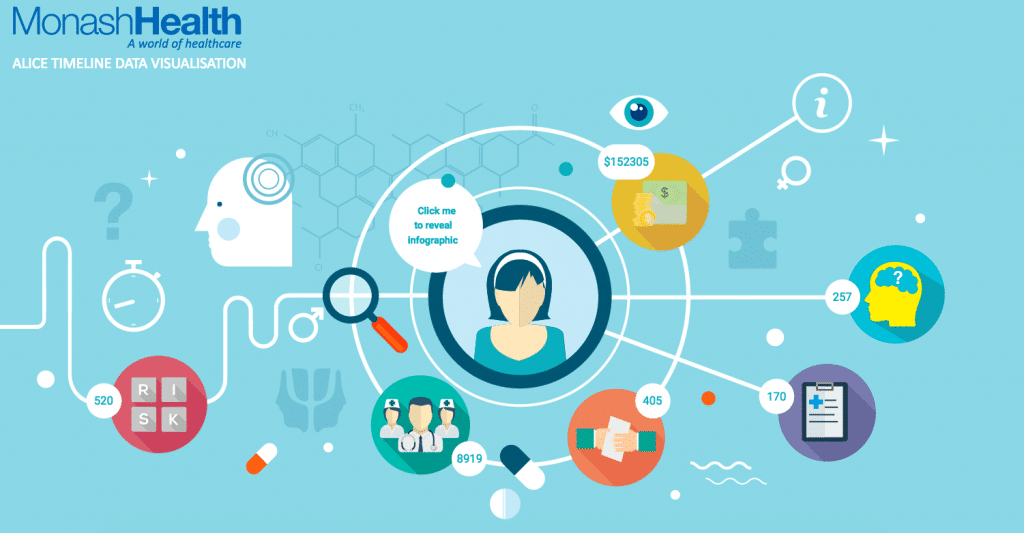
Clinical Outcomes Interactive Timeline
Monash Heath wanted a time-based interactive data visualization to show the pathway of a patient’s journey through the healthcare system over time, which highlights the show data or information about the interaction. This data visualization is an example of how a patient interacts with various elements of the healthcare system, who they deal with, the outcomes, costs, etc.
Why?
The data contained in the interactive tool was real data based on a test case that was anonymized to protect the patient’s identity. It was several spreadsheets worth of data over a period of 8 years, with other data to work out the costs associated with the interactions that needed to be condensed and simplified into a single and usable data visualization that the user could explore and understand in their own time.
How?
Our team met with the key Monash Heath stakeholders to get an understanding of the style, format, and distribution of data, and how the user experience would best work for the amount of data they had over the sample period. The timeline needed to reference a huge amount of data from a variety of sources and in different formats so we needed to build a robust database that the client and their team could update when necessary.
The project design was done in Adobe Illustrator, once approved it was built in JS and HTML so it could be housed on the client’s website.
The interactive infographic uses a timeline to show a customer or user’s journey over a period of years.
When?
The project took around eight weeks in total, which included three design drafts and development revisions plus testing and deployment on the client’s site.
Like that? Have a look at our agency’s microsite design and development service.