ثلاث خرائط بيانات تفاعلية
تعتمد على البيانات والتفاعلية والمتحركة
إذا سبق لك أن تحدثت إلى فريق DL حول مشروع ما ، فهناك فرصة عادلة لمحاولة الحصول على خريطة في مكان ما. نحن نحب الخرائط. نحن نحب الطريقة التي يمكنهم بها توفير النطاق والسياق والتنقل في طريقة عرض واحدة. هذه أشياء يصعب تصميمها للواجهات التفاعلية. فيما يلي ثلاث خرائط قمنا ببنائها خلال العام الماضي. إنها مختلفة جدا في التصميم والتطبيق.
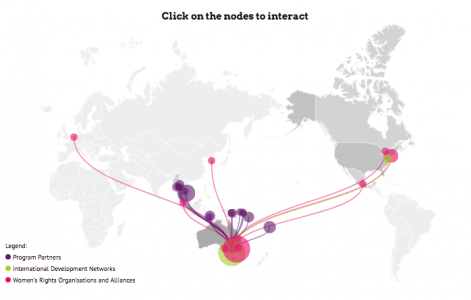
خريطة متحركة بسيطة

مشاهدة العرض التوضيحي المباشر >
تم تطوير هذه الخريطة كجزء من التقرير السنوي الرقمي للوكالة الدولية لتنمية المرأة لعام 2016. تم تصميمه لإظهار مدى وصول البرامج التي تقوم بها IWDA ، وكيفية ارتباطها ببعضها البعض ، وكذلك إعطاء القليل من التفاصيل حول كل منها ، مع رابط إلى مواقع البرامج المختلفة. يستخدم d3.js لتحريك الخريطة وتم تخصيصه بالكامل داخل الشركة. نظرا لأننا علمنا أن الخريطة ستظهر داخل موقع مصغر بدلا من كونها قطعة مستقلة ، فقد تم إنشاء التفاعلات كرسوم متحركة متجددة للرفع والتكامل بسلاسة مع تصميم موقع التقرير السنوي العام.
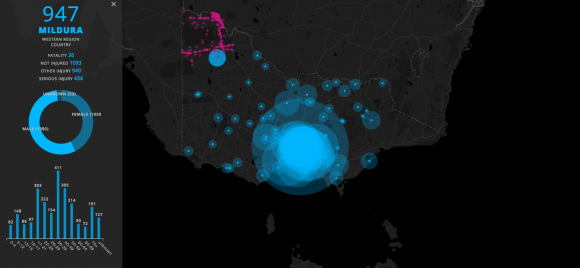
خريطة بيانات تفاعلية

مشاهدة العرض التوضيحي المباشر >
كان هذا مشروع عينة داخلي استخدم بيانات حوادث المرور على الطرق الفيكتورية من مكتب الإحصاءات الأسترالي. يستخدم واجهة برمجة تطبيقات خرائط Google مع تراكب d3.js للمخططات وتصور البيانات. التباين هنا هو بين المخططات البسيطة التي توضح بالتفصيل التركيبة السكانية على اليسار والانتشار المعقد لنقاط البيانات والعقد على الخريطة. تصبح الخريطة أقل تشوشا أثناء التكبير والتنقل لأسفل إلى المواقع التي لديها القدرة على كشف الحوادث الفردية على هذا المستوى.
3D خريطة طرق التجارة العالمية

مشاهدة العرض التوضيحي المباشر >
تم إجراء ذلك باستخدام واجهة Web GI ويتصل بمجموعة بيانات لإظهار تدفق سلسلة التوريد الدولية عبر كرة أرضية 3D. كان الغرض من ذلك بشكل أساسي هو عرض قدرة هذه الواجهة الخاصة ، وإظهار التدفق بين المواقع التجارية حول العالم واستخدام الخريطة نفسها كملاحة لتجربة مستخدم أكثر استكشافا . إنه يوضح مفهوما معقدا لطرق التجارة العالمية ببساطة وأناقة وتمكن من الحصول على عنصر تفاعلي رائع حقا في التحكم في الكرة الأرضية 3D. لدينا مشروعان آخران لرسم الخرائط قادمان ونتطلع إلى مشاركتهما معك.




