Brand Guidelines for Data: Das Datenvisualisierungsformat des Jahres (Erster Platz)

Formatieren der gesamten Datenvisualisierung mit Best-Practice-Prinzipien
Im Jahr 2023 hat das visuelle Branding von Daten nur noch an Bedeutung gewonnen. Da Unternehmen und Organisationen bei der Nutzung von Daten immer ausgefeilter werden, müssen ihre öffentlich zugänglichen Infografiken und Dashboards mit dem Erscheinungsbild ihres Marketings und ihrer Kommunikation übereinstimmen. Seitdem wir begonnen haben, Datenvisualisierungsformate zu bewerten, sozusagen gegeneinander anzutreten, haben unsere Erst- und Zweitplatzierten des Datenvisualisierungsformats des Jahres weitgehend die Plätze getauscht: den interaktiven Taschenrechner und die interaktive Karte. Aber in diesem Jahr sind diese beiden schönen Formate einem grundlegenden Format gewichen. Das Datenvisualisierungsformat des Jahres 2023 ist die Marke Guidelines for Data!
Warum Brand Guidelines für Daten?
Wir würden gerne sagen, dass die gesamte Datenvisualisierung klar, ansprechend und schön war. Die Technologie und die Informationen, die benötigt werden, sind in der heutigen Zeit vorhanden. Obwohl wir dieses Gespräch nicht führen würden, wenn das der Fall wäre. Und leider lassen sich selbst einige der innovativsten Datenvisualisierungskonzepte im Stich, wenn es um das Design geht. “Aber wen interessiert das Design, solange man die Botschaft rüberbringt?”, fragen Sie sich vielleicht. Aber das ist eben das Ding… Das Design ist letztendlich die Art und Weise, wie die Daten kommuniziert werden. Wir sprechen hier von Datenvisualisierungen. Schlechtes Datendesign führt oft zu schlechter Kommunikation.
Vor und nach der Implementierung von Markenrichtlinien für Ihre Daten
Die Corporate Brand Guidelines decken selten Datenvisualisierungsformate ab. Die Website- und E-Mail-Vorlagen einer Organisation können sehr unterschiedlich sein. Diese schönen Marken-Assets und die pixelgenaue Designkonsistenz neigen dazu, aus dem Fenster zu fliegen, wenn es um Jahresberichte, interaktive Datenformate, Präsentationen von Hauptversammlungen, Infografiken, Forschungspapiere und im Grunde alle anderen Materialien geht, in denen Daten präsentiert werden. Und selbst wenn Sie diese Werke an einen Designer senden, ist dieser wahrscheinlich kein Datenexperte. Markenrichtlinien für Daten können sicherstellen, dass:
- Design und Daten kommen zusammen, um eine ansprechende und aussagekräftige Kommunikation zu schaffen
- Der gesamte Text ist lesbar und zweckmäßig, indem Schriftgrößen, Familien, Farben und Hierarchien umrissen werden
- Weißraum wird effektiv und konsequent genutzt, um unnötige Unordnung zu reduzieren und es dem Leser zu erleichtern, “Blöcke” innerhalb der Visualisierung zu identifizieren
- Optimierte Layouts werden für die unterschiedlichen Arrays von Dateninhalten verwendet
- Farbe wird logisch und konsistent verwendet – Styleguides können beispielsweise unterscheiden, wann kategoriale Paletten verwendet werden sollten (bei denen Daten keine inhärente Reihenfolge haben, aber unterschieden werden sollten, sodass hier kontrastierende Farbfamilien verwendet werden könnten) und wann sequenzielles Farbmapping verwendet werden sollte (bei dem Daten kategorisiert werden sollten, die Kategorien jedoch miteinander in Beziehung stehen, sodass möglicherweise verschiedene Farbtöne derselben Farbfamilie die Datengeschichte besser erzählen)
- Das effektivste Diagramm oder die effektivste Grafik wird verwendet, um den vorliegenden Datensatz zu vermitteln, wodurch weitere Einblicke und Beziehungen vermittelt werden können
- Der Entwickler wird über Best-Practice-Tipps informiert, sobald sie vorliegen
- Zusätzliche grafische Elemente werden an Stellen verwendet, die den Daten Kontext hinzufügen oder sie vereinfachen können
- Textbeschriftungen werden nur bei Bedarf und nur dort eingeführt, wo dies sinnvoll ist (z. B. durch die Verwendung von Mauszeiger über Beschriftungen anstelle von Textüberlagerungen, um Unordnung in Diagrammen zu reduzieren)
- Die Markenrichtlinien Ihres Unternehmens spiegeln sich wider, um eine sofort konsistente und unterscheidbare Datenkommunikation zu erstellen
- Ihre Datenanalysten und Forscher (die keine Designer sind) können ansprechende, verständliche Daten effektiv präsentieren
Diese Faktoren arbeiten zusammen, um Visualisierungen zu ermöglichen, die intuitiv sind und schneller und einfacher verdaut werden können.
Zusammenhänge zwischen Daten können leicht identifiziert und Trends aufgedeckt werden – ohne die Frustration einer Person zu verursachen, die sich in den letzten drei Stunden vergeblich auf eine Sache konzentriert hat… Grundsätzlich kann der Leser weniger Zeit damit verbringen, zu verstehen, was vor sich geht, und mehr Zeit damit verbringen, die neu gewonnenen Erkenntnisse zu nutzen.
Der Unterschied, den eine benutzerdefinierte Markenrichtlinie für die Datenvisualisierung machen kann
Hier ist nur ein Beispiel dafür, wie sich schlechtes Design auf die Kommunikation von Daten auswirken kann…

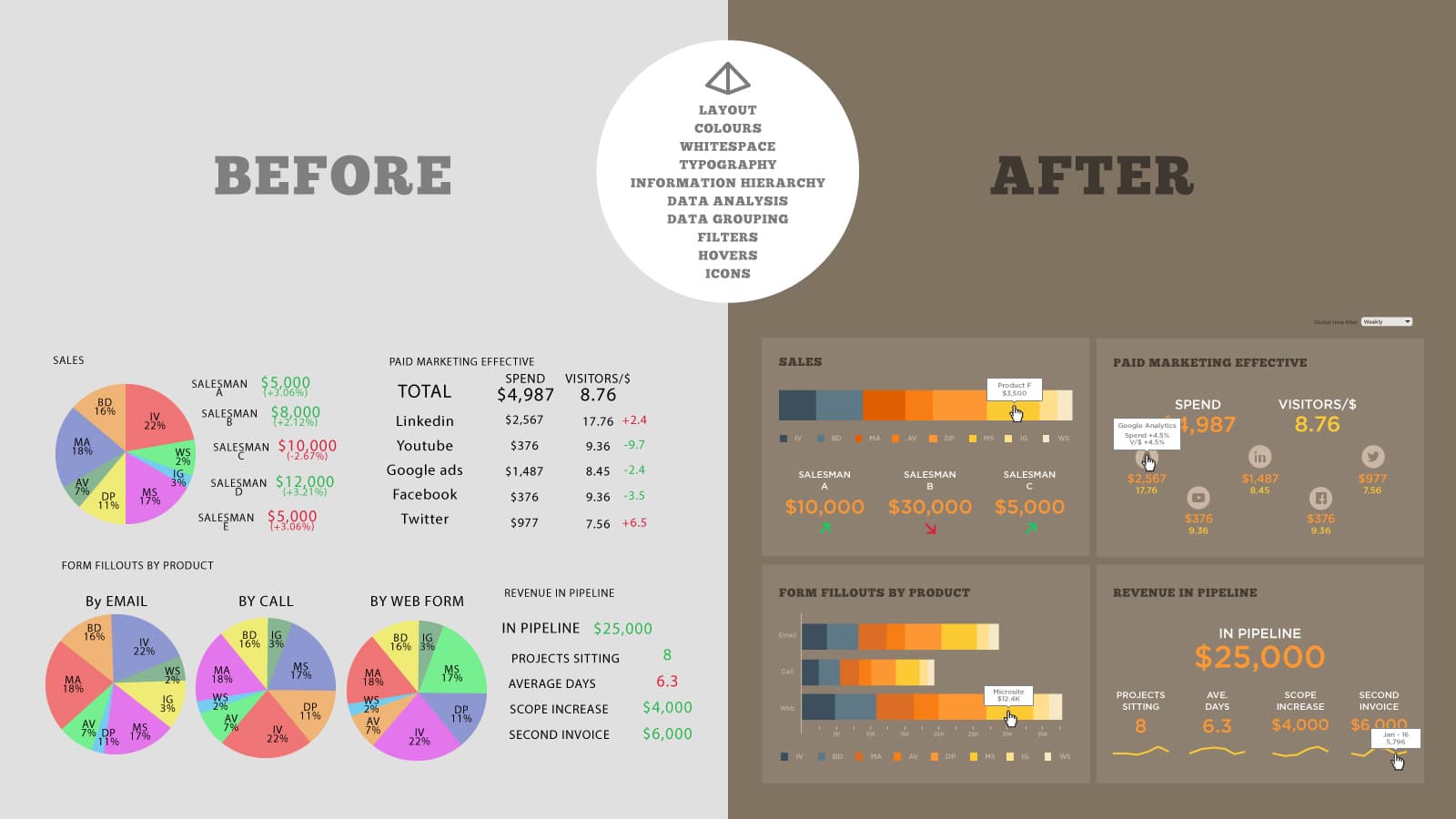
Im “Vorher-Nachher”-Bild sehen wir die Daten – aber sie sind nicht intuitiv zu verdauen. Und es ist sicherlich nicht schön, um es gelinde auszudrücken.
Konsistenz des Datendesigns ist der Schlüssel
Die Farben, die zur Unterscheidung der Kategorien in den einzelnen Kreisdiagrammen im “Vorher”-Bild verwendet werden, sind in den Kreisdiagrammen nicht konsistent, obwohl die Kategorien identisch sind. Mit anderen Worten, wenn Sie sich ein Diagramm ansehen und die AV-Kategorie als “blaugrün” identifizieren und die anderen Diagramme zum Vergleich nach “blaugrün” durchsuchen, interpretieren Sie die Daten falsch, da die AV-Kategorie in anderen Diagrammen lindgrün oder orange ist. Wenn dies gleich bleibt, insbesondere wenn verschiedene Datensätze auf derselben Seite oder im gleichen Anzeigebereich angezeigt werden, ist dies eine einfache Möglichkeit, die Zeit für die Interpretation von Daten zu reduzieren. Es ist also eine einfache Möglichkeit, besser zu kommunizieren.
Minimieren Sie Unordnung, um die Lesbarkeit zu verbessern
Es gibt eine Reihe von Möglichkeiten, wie das “Nachher”-Bild Unordnung reduziert und das Lesen erleichtert. Diese Wege lassen sich auf die Best-Practice-Methoden zurückführen, die in einem Styleguide für die Datenvisualisierung beschrieben sind. Um nur einige zu nennen:
- Konsistente Schriftfamilien und -größen ermöglichen es dem Leser, Überschriften und Beschriftungen innerhalb der Diagramme zu identifizieren und zu unterscheiden.
- Konsistenter Leerraum trennt die Informationsblöcke, so dass der Leser Blöcke überspringen kann, die für ihn möglicherweise nicht so relevant sind, und sich auf die Blöcke konzentrieren kann, die es sind, ohne sich in der Anzeige zu verlieren.
- Es hilft auch, die Beziehungen zwischen den Datensätzen zu unterscheiden.
- Eine Hover-Over-Beschriftungsfunktion wird verwendet, um den durcheinandergewürfelten Text zu ersetzen, der im “Vorher”-Bild zu sehen ist. Dies reduziert das Durcheinander drastisch und bedeutet, dass der Leser die Etiketteninformationen nur bei Bedarf sehen kann, ohne dass das Design beeinträchtigt wird.
- Zur Darstellung sozialer Plattformen, die leicht erkennbar sind, wurden Symbole verwendet. Dies reduziert Unordnung, hebt das Design auf und ermöglicht auch ein schnelleres Lesen (wussten Sie, dass Bilder im Gehirn 60.000-mal schneller verarbeitet werden als Text?)
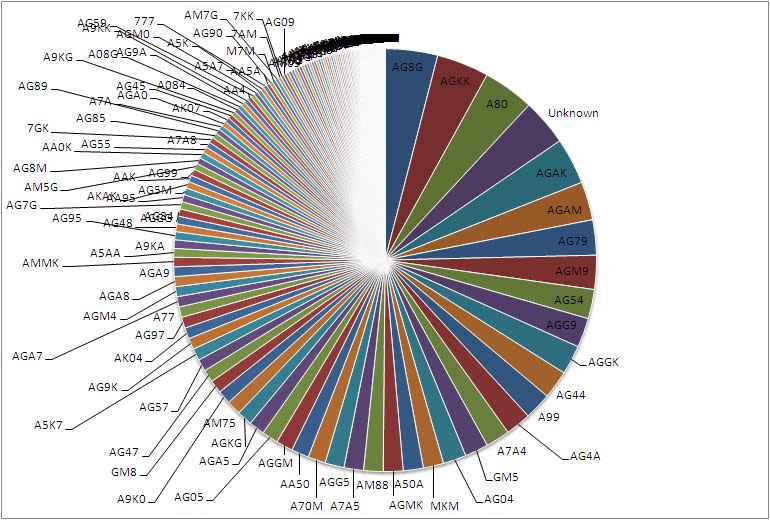
- Anstatt das allzu übliche Tortendiagramm für jeden Datensatz zu verwenden (was ziemlich schwer zu entziffern ist, es sei denn, Sie haben einen Kompass zur Hand), verwendet das “Nachher”-Bild korrekt eine bessere Alternative: gruppierte gestapelte Balkendiagramme. Die Gruppierung der drei Datensätze erzählt auch die Geschichte ihrer Beziehung zueinander, was eine zusätzliche Erkenntnis ist, die das “Vorher”-Bild nicht ohne weitere Analyse vermittelt.
Erstellen Sie Rohdaten nicht nur in Bildern neu – Analysieren und erstellen Sie aussagekräftige Visualisierungen
Das “Nachher”-Bild geht auch über die standardmäßige Nachbildung von numerischen Daten und Textdaten in einem Visual hinaus. Der Abschnitt “Umsatz in der Pipeline” im Bild “Vorher” zitiert einige Zahlen… liefert aber keinen Kontext zu den Zeiträumen, auf die sich diese Zahlen beziehen. Auf dem “Nachher”-Bild sind all diese Figuren immer noch da… Allerdings mit einem Liniendiagramm, das die Schwankungen im Zeitverlauf darstellt, zusammen mit Hover-Over-Beschriftungen, die das Start- und Enddatum für die Daten enthalten. Durch das Hinzufügen eines einfachen Liniendiagramms können viel mehr Erkenntnisse gewonnen werden, und die Daten erzählen wirklich eine Geschichte. Ein guter Styleguide für die Datenvisualisierung hilft dem Entwickler, das richtige Diagramm für seinen Datensatz auszuwählen, indem er den Zweck der Daten hinterfragt. Wären dem Entwickler des “Vorher”-Bildes diese Fragen gestellt worden, hätte er/sie vielleicht erkannt, dass die Daten ohne Zeitrahmen nahezu sinnlos sind…
Gute vs. schlechte Visualisierung
GUTE VISUALISIERUNG: Hier sind einige Best-Practice-Beispiele für Styleguides zur Datenvisualisierung und ihre Funktionen.
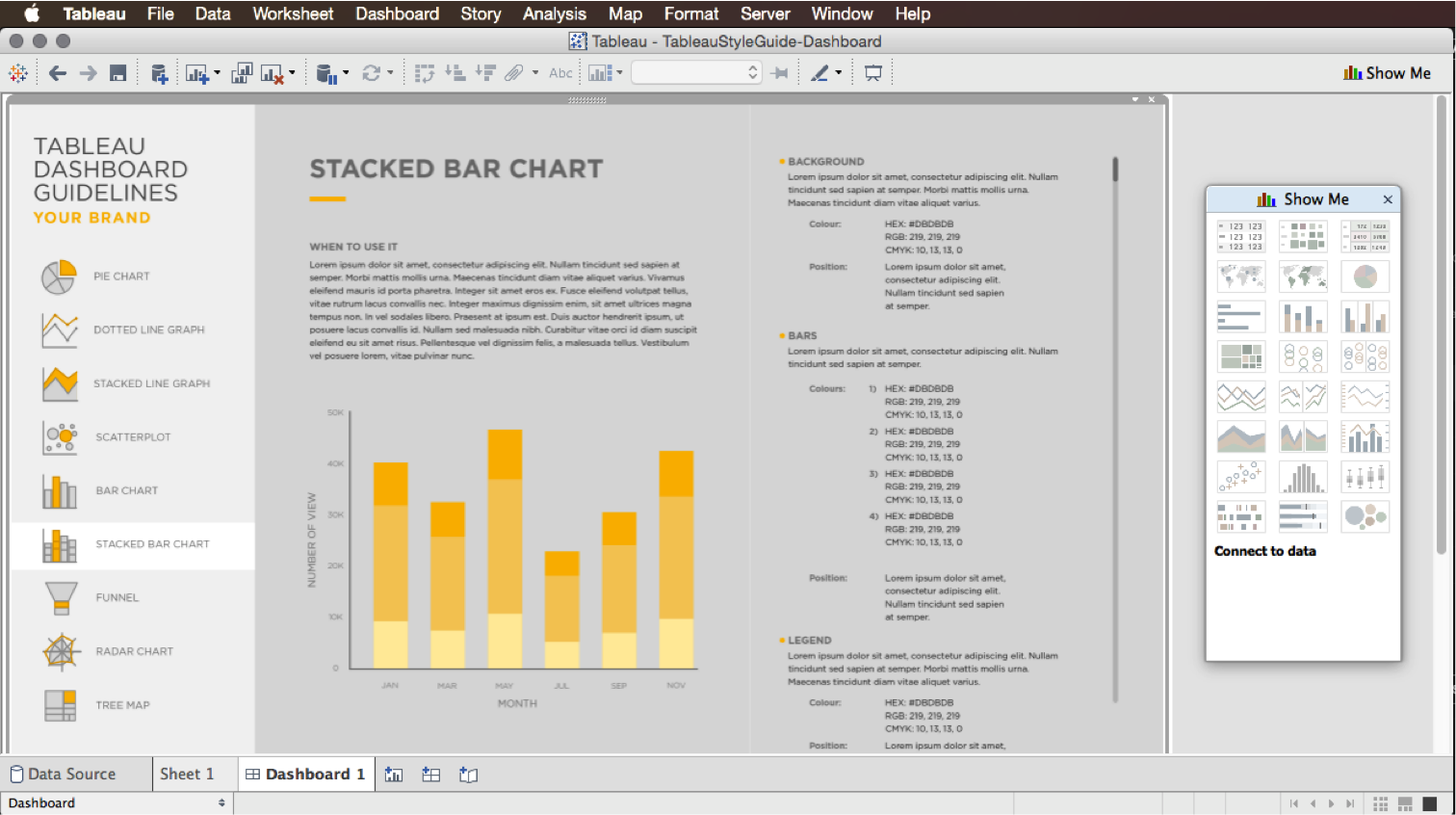
1. Dieser Tableau-Styleguide enthält zusätzlich zu den allgemeinen Richtlinien Registerkarten für jedes Diagramm und jede Grafik. Auf jeder Registerkarte gibt es eine Erklärung des Diagramms und wann es am besten verwendet wird, Farbinformationen zu den Kategorien, Hintergrund und Text, Informationen zum Schriftstil für Konsistenz und Lesbarkeit sowie ein Live-Beispiel, das Ihnen zeigt, wie es gemacht wird.

2. Die Brand Guidelines für die Datenvisualisierung des Urban Institute beschreiben die Farbkombinationen sowohl für kategoriale als auch für sequenzielle Datensätze sowie für die Anzahl der in der Visualisierung verwendeten Kategorien. Dieser Think Tank entwirft sogar Datenrichtlinien für bestimmte Bereiche wie die Steuerpolitik. Zum Glück nimmt sich das Institut nicht zu ernst: Wenn es um sieben Kategorien geht, zeigt die Hauptmarkenrichtlinie dieses GIF und schlägt dann vor, die Daten aufzuschlüsseln oder einige Kategorien zu konsolidieren:

Jetzt… Werfen Sie einen Blick auf diese SCHLECHTEN Datenvisualisierungen und stellen Sie sich vor, wie sie ausgesehen hätten, wenn sie einem Styleguide für die Datenvisualisierung gefolgt wären.



Styleguides für die Datenvisualisierung – Unser Held!
Dies und viele andere Gründe sind der Grund, warum Markenrichtlinien für Daten ein wahrer Held für alle Datenvisualisierungsformate sind. Und auch, warum sie unser bronzenes Häkchen für die besten Datenvisualisierungsformate erhalten. Von interaktiven Datenvisualisierungen bis hin zu Jahresberichten – Styleguides für Datenvisualisierungen stellen sicher, dass das Design Ihrer Datenbotschaft nicht zu Lasten Ihrer Datenbotschaft geht und Ihre Datenbotschaft nicht Ihr Design opfert.
Möchten Sie Ihre eigenen Richtlinien für die Datenmarke?
Nehmen Sie direkt Kontakt mit uns auf, indem Sie eine E-Mail an hello@datalabsagency.com
senden oder indem Sie auf den Link “Kontakt” in der Navigation klicken.
Möchten Sie weiter suchen? Informieren Sie sich hier über Data Visualization Style Guides.




