CRM-Dashboard und User Interface Design Fallstudie

Wie wir einen funktionalen Satz von Dashboards mit einem Infografik-Stil als Kern entworfen haben.
Zeitrahmen: 6 Wochen Werkzeuge: Illustrator, Photoshop Endprodukt: Von den Entwicklern des Kunden als CRM erstellt
Das Projekt
Unser Kunde beauftragte Datalabs mit der Entwicklung eines erstklassigen Dashboards und einer Benutzeroberfläche für den Hauptarbeitsplatz seiner Mitarbeiter an vorderster Front. Sie waren dabei, von einer alten Plattform auf eine neue Schnittstelle für ihre Frontend-Mitarbeiter umzusteigen. Es wäre zum Teil eine CRM-Software (Customer Relationship Management), zum Teil ein Dashboard, ein Teil eine Berichtsschnittstelle und ein Aufgabenverwaltungstool. Wir liebten die Herausforderung, mehr zu tun, als das, was traditionell in einer Out-of-the-Box-CRM- oder BI-Software verfügbar war. Als Interface-Designer war die Idee, traditionell isolierte Teile zu kombinieren, um eine optimierte, umsetzbare Benutzeroberfläche zu erstellen – die sowohl schön als auch nützlich ist – eine große Herausforderung.
Das Design
Wir wollten den verfügbaren Platz in dem Wissen nutzen, dass der Benutzer beschäftigt sein würde. Sie werden von täglichen Aufgaben überschwemmt, geben neue Informationen ein und verwalten den Tag, die Woche und den Monat von einem einzigen Bildschirm aus. Wir mussten einen klaren Fluss von Informationen, Aktionen und Aufgaben schaffen, die verfügbar waren. Und wir mussten sicherstellen, dass es den Benutzer nicht überfordert. Das Interface-Design bestand aus einer aufgabenorientierten Ansicht, in der sich der Benutzer einen Überblick über seine ausstehenden Elemente verschaffen konnte, und einer Metrikansicht, damit der Benutzer seine Leistung sehen und verfolgen konnte. Sie benötigten eine Sicht auf Managementebene, um die Leistung des Teams aus der Perspektive eines Vorgesetzten zu verstehen. Eine Ebene darüber benötigte der Kunde auch eine Regionalmanager-Sicht – eine Sicht oberhalb des Linienvorgesetzten.
Unser Ansatz
Wir begannen mit einer Whiteboard-Sitzung (eine Mischung aus Kick-off, Discovery-Sitzung und Workshop), um ein Verständnis für die Bedürfnisse, die beabsichtigten Ergebnisse, die Daten und die Komplexität zu erhalten und die Reihenfolge der Dashboards zu priorisieren. Nach ein paar Stunden, in denen wir Fragen stellten und über Daten, Abläufe, tägliches Management und Metriken sprachen, konnten wir die Sitzung mit zwei Dis Stile für unsere Prototypen-Designs.
Dann gingen wir zu einer Wireframing- und Prototyping-Phase über, in der jede Iteration ein wenig detaillierter wurde, bis genügend Klarheit für ein vollständiges Design mit allen Elementen und Zustimmung vorhanden war.
Das Endprodukt
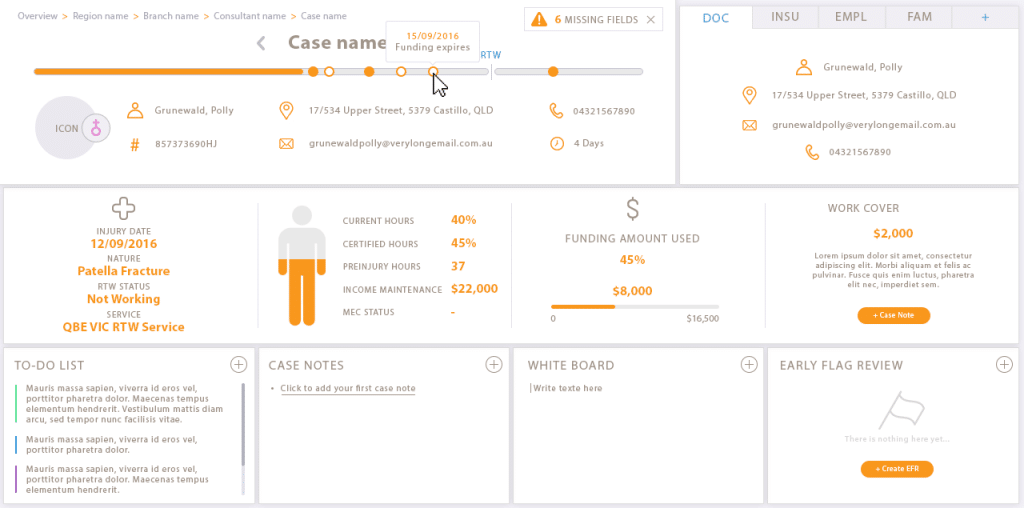
Wir haben zwei Schnittstellen für den Endbenutzer entwickelt. Die erste war eine Draufsicht mit einem Überblick über Statistiken, Aufgaben, Bereiche, die Maßnahmen erforderten, und Daten, die aktualisiert werden mussten. Zweitens gab es eine detaillierte Ansicht aller ausstehenden Aufgaben, die als Drilldown von der ersten Schnittstelle aus fungierte. Beide Ansichten stimmten mit Datensegmenten überein, um den Fluss und die Informationsarchitektur komplementär zu halten. Dies bedeutete, dass der Benutzer unabhängig von der Ansicht immer das gleiche Datenlayout vor sich hatte. Wir haben diese Logik auf die Management-Ansichten angewendet, was bedeutet, dass alle Schnittstellen die gleiche Informationsarchitektur teilen, die es jedem Benutzer ermöglicht, die Informationen zu verstehen, wenn er die Ansichten von der Basisebene zur aggregierten Ebene wechselt. Dies schafft ein gutes Gefühl für die Intuition des Benutzers bei der Verwendung der Benutzeroberfläche. Außerdem war es einfacher, die Schnittstelle und die Datenbank zu entwickeln. Aber vor allem wegen des Nutzers.
Ergebnis
Am Ende wurden vier verschiedene Schnittstellen entwickelt. Zwei aufgabenorientierte und zwei Management-Teams. Der Zweck dieses Tools bestand von Anfang an darin, eine saubere, datengesteuerte Schnittstelle zu entwickeln, die in der Lage ist, zu zeigen, wo Sie stehen, was Sie tun müssen, wenn Sie es tun müssen, und welche Maßnahmen Sie ergreifen können, um etwas zu ändern, das auf dem Weg geändert werden muss.
Die Managementsicht verfügte über die gleichen inhärenten Aktionen: um schnell das Top und das Bottom zu identifizieren und auf der Grundlage dessen, was Sie sahen, Maßnahmen zu ergreifen. Wenn ein Frontend-Benutzer beispielsweise eine ausstehende Aufgabe hat, wird dieses Element als kritisch identifiziert und zuerst angezeigt. Als Führungskraft konnte man sehen, wer eine hohe Auslastung (und wer eine geringe Auslastung) hatte und entsprechend neu zuweisen.
Gefällt Ihnen, was Sie sehen?
Auf unserer Seite mit interaktiven Datenvisualisierungen finden Sie weitere Informationen zu unserer Arbeit.