Drei interaktive Datenkarten
Datengesteuert, interaktiv und animiert
Wenn du jemals mit dem DL-Team über ein Projekt gesprochen hast, ist die Wahrscheinlichkeit groß, dass wir versucht haben, irgendwo eine Karte in das Projekt zu bekommen. Wir mögen Karten. Uns gefällt die Art und Weise, wie sie Skalierung, Kontext und Navigation in einer Ansicht bereitstellen können. Das sind schwierige Dinge, die für interaktive Schnittstellen zu entwerfen sind. Im Folgenden finden Sie drei Karten, die wir im letzten Jahr erstellt haben. Sie sind sehr unterschiedlich in Design und Anwendung.
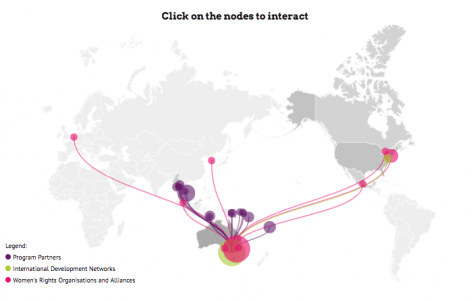
Einfache animierte Karte

Diese Karte wurde im Rahmen des digitalen Jahresberichts 2016 der Internationalen Agentur für Frauenentwicklung entwickelt. Es wurde entwickelt, um die Reichweite der von der IWDA durchgeführten Programme zu zeigen, wie sie miteinander verknüpft sind, und auch ein paar Details zu jedem einzelnen zu geben, mit einem Link zu den verschiedenen Programm-Websites. Es verwendet d3.js, um die Karte zu animieren, und wurde vollständig intern angepasst. Da wir wussten, dass die Karte auf einer Microsite und nicht als eigenständiges Stück zu sehen sein würde, wurden die Interaktionen als rollende Animation erstellt, um sie nahtlos in das Gesamtdesign der Geschäftsberichtswebsite zu integrieren und zu integrieren.
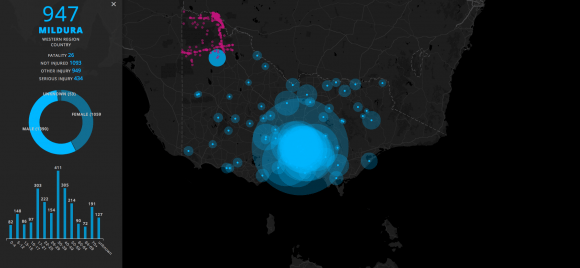
Interaktive Datenkarte
Dabei handelte es sich um ein internes Beispielprojekt, bei dem Daten des australischen Statistikamtes zu Verkehrsunfällen in Victoria verwendet wurden. Es verwendet die Google Maps API mit einem d3.js Overlay für die Diagramme und die Datenvisualisierung. Der Kontrast besteht zwischen einfachen Diagrammen, in denen die demografischen Daten auf der linken Seite aufgeführt sind, und der komplexen Verteilung von Datenpunkten und Knoten auf der Karte. Die Karte wird übersichtlicher, wenn Sie zoomen und einen Drilldown zu Orten durchführen, an denen einzelne Unfälle auf dieser Ebene aufgedeckt werden können.
3D-Karte der globalen Handelsrouten
Dies wurde mit einer Web-GI-Schnittstelle erstellt und verbindet sich mit einem Datensatz, um den Fluss der internationalen Lieferkette über einen 3D-Globus darzustellen. Der Zweck bestand hauptsächlich darin, die Kapazität dieser speziellen Schnittstelle zu demonstrieren, den Fluss zwischen Handelsstandorten auf der ganzen Welt zu zeigen und die Karte selbst als Navigation für eine explorativere Benutzererfahrung zu verwenden. Es veranschaulicht einfach und elegant ein komplexes Konzept der globalen Handelsrouten und hat es geschafft, ein wirklich cooles interaktives Element bei der Steuerung des 3D-Globus zu haben. Wir haben noch ein paar weitere Mapping-Projekte in Vorbereitung und freuen uns darauf, sie mit Ihnen zu teilen.